My conclusions using Angular 2 for the first time

Photo by Mika Baumeister on Unsplash · 11/12/2016
I’ve been working these days using Angular2 for the first time and this is what I have to say.
- I use a Component based architecture and Components only deal with “scope”.
- I only use Factory for services and they usually have all the business logic.
- Directives just for small DOM things.
- John Papa styleguide is a good ruleset to follow.
Oh no! Typescript… 👎
I’m used to use ECMAScript 5 in the majority of the projects I’m working on, but I use ECMAScript 6 whenever it is possible.
ECMAScript 6 is the new standard for JS and it has arrived to stay with us, and although I have to force myself to use its features, I do really like it.
Its exports/imports…, arrow functions with lexical this… let instead of var… These new features coming in ES6 are quite useful in my daily coding. Typescript features? No, thanks.
Typescript was originally designed by Microsoft, later Google included it in its famous framework Angular2. In my opinion Microsoft has changed as a company and it is doing things quite well (vscode, open source contributions, etc.) but Typescript is probably not one of them or at least, it doesn’t fit me. Why? Strong typing.
One of the things I love from Javascript is its simplicity, its non-verbose coding and its weak typing. They say strong typing makes easier to find errors before execution. I think I’ve never had a problem related with typing in my 3-years-coding in JS. It is as easy as following some rules: Avoid reusing a variable, don’t reassign arguments, etc. It’s not brain surgery.
angular-cli as a building tool 👍
angular-cli is a tool coming with Angular2 and it is like a Yeoman generator with steroids. Since a few months ago, angular-cli met webpack and it has included a lot of new features making itself a quite powerful tool:
- Tree saking to remove unused code.
- Easy injection of external scripts.
- A lot of plugins to get whatever you need.
- Scaffolding services, components, directives, etc. just form command line.
This sounds awesome and it is working just out of the box but I’ve found a lot problems when dealing with libraries not supported by npm or libraries not including @types. Mostly because angular-cli is poorly documented.
Angular2 has too much documentation 👎
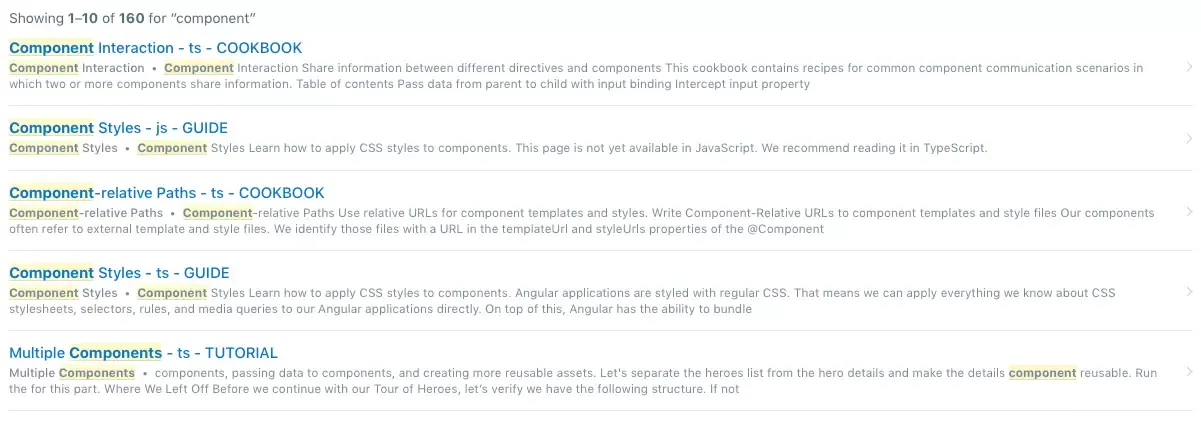
Google has redesigned Angular2 documentation page using Material and it is more beautiful than the old one but it has too much information, for example, this is what you get when you look for “Component” expecting information about Component, its creation and its Interface.

Result? 160 results distributed through “COOKBOOK”, “GUIDE”, “TUTORIAL”, etc. Don’t misunderstood my words, I know it is better to have a lot of documentation than a lack of it, but I would set a priority over those important results. For example, compared with Angular 1.x, Component page is easy to find and it gives you general information and some examples to start working with them. Positive point for Angular 1.x documentation.
Another problem I’ve found is that looking for common coding problems about Angular2 I’ve usually found a solution in StackOverflow (Thank god Stackoverflow exists…) But mostly, solution found was working in an earlier version of Angular2 and it didn’t work in my current version. It seems many changes has occurred to Angular2 since its beginning. I know this may happen but it is quite frustrating.
Useless Error information 👎
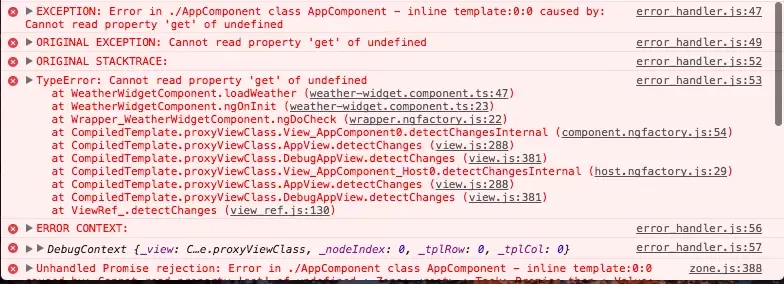
Speaking about frustrations, information provided in execution errors is horrible.

Look at that error, do you get something useful from it? Nope. After seeing this error I would go to “weather-widget.component.ts:47” to look for an error but error is not in that line. This error was produced because:
// I was declaring a service like this (ERROR):
export class WeatherWidgetComponent implements OnInit {
private weatherService: WeatherService;
constructor() {}
// ...
}
// Instead of (OK):
export class WeatherWidgetComponent implements OnInit {
constructor(private weatherService: WeatherService) {}
// ...
}I know this is not totally an Angular2 problem and it is more related with the Javascript execution engine but maybe Typescript compiler might have said something.
Speaking about another thing, I don’t like Angular2 service injection as params in the constructor, actually I don’t know why it works like that and it doesn’t work like this:
// Not working like this:
export class WeatherWidgetComponent implements OnInit {
private weatherService: WeatherService;
constructor() {}
// Not working like this:
export class WeatherWidgetComponent implements OnInit {
private weatherService;
constructor() {
this.weatherService = WeatherService;
}Update (23/12/2016): There is an error here. I’ve misunderstood how dependency injection works in these cases and why I should declare dependencies in the injector. See comments below for more information.
Slow livereload 👎
Livereload in Angular2 projects is provided by angular-cli and using the command “ng serve”. This is not the first project I’ve worked on using livereload but I’m sure this is the slowest one.
If you give a try to “ng serve” you will realize it takes a LOT of time to recompile the code and reload the browser, and in my opinion, when it takes to much time, livereload is not so useful.
Github pages integration 👍
Not everything related with Angular2 is bad, it also has good things, for example Github pages integration. I wrote an article speaking about Github pages and how useful they were to deploy a website.
angular-cli has been empowered with a github pages integration and with just this command: “ng github-pages:deploy” your Angular2 project will be compiled, index references will be modified and everything will be pushed to branch gh-pages.
As you can see, just a single command is needed to put your project online, positive point for angular-cli!
Conclusion
I’ve just used Angular2 in one pet project and I’ve found a lot of disadvantages. I know it is in its beginning, I know it is faster than Angular 1.x, I know it is the future of Angular and I know I have to get used to it. But in my opinion, Angular2 has not totally convinced me, so I will give a try to other frameworks like React.
My small project to test Angular2 is called Cleweather. A simple website where you introduce a city name (Google Places) it gives you the weather (Yahoo weather) and prints a map with the city (Google Maps).
If you want to take a look to the code, this is the repository
· Adrián Gómez
Powered by Astro + TailwindCSS + Markdown